近年開発されるクロスプラットフォーム アプリケーションは、アプリ業界において主流の一つとなっています。これは主に、クロス プラットフォームアプリケーションが持つ汎用性により、iOS、Android、Webプラットフォーム間でシームレスに展開が可能であることが大きな要因です。開発者は単一のコードベースを活用することで、複数のプラットフォーム向けにアプリを作成することができるため、開発にかかる時間やコストの面で大きなメリットが得られます。
現在のアプリ開発環境においては、ネイティブアプリ開発とクロス プラットフォーム開発という二つの主なアプローチがあります。本記事では、それぞれの方法におけるメリットとデメリット・代表的なツールやフレームワークを徹底解説するとともに、、なぜクロス プラットフォーム開発が現代の開発者にとって重要なトレンドであり、積極的に取り組むべきテーマであるのかについてご説明いたします。是非最後までお付き合いください。
クロスプラットフォームの概要
クロスプラットフォームとは
クロス プラットフォームとは、ソフトウェアアプリケーションを複数のオペレーティングシステム (OS) やハードウェアプラットフォーム上で、ほとんど変更を加えることなく、同様に動作させることができる機能のことを指します。
例えば、クロスプラットフォーム対応のプログラムは、同じコードベースを用いてWindows、macOS、Linuxなど異なるOS上で実行可能です。この技術は、iOSやAndroidといったモバイルOSに加え、PlayStation、Xbox、Switchなどのゲームプラットフォームにも適用されます。
このようなクロス プラットフォーム機能は、各OSの根本的な違いを抽象化するための汎用的なコーディング言語や開発環境を利用することで実現されています。
このアプローチの利点は、各プラットフォームごとに個別のアプリケーションバージョンを開発・維持する必要がなくなるため、開発リソースを大幅に節約でき、ソフトウェア開発プロセスの簡素化を図ることができる点にあります。
さらに、どのデバイスやシステムであっても、ユーザーは同じアプリケーションの機能やユーザー体験 (UX) を享受できるため、アプリをより幅広いユーザーベースに提供することが可能になります。
開発者は、こうしたアプリケーションを開発する際に、クロス プラットフォームフレームワークやツールを活用することが一般的です。このアプローチにより、開発者は一度コードを記述すれば、複数のプラットフォームで効果的に動作させることが可能となります。合理化されたプロセスにより、デジタル製品開発者は、各プラットフォームのネイティブアプリケーションを個別に開発する場合と比較して、時間とリソースを大幅に節約できるのです。その結果、クロス プラットフォームアプリケーションは、より多くのユーザーにリーチするためのコスト効率が高く、非常に有効なソリューションとして注目されています。
| メリット | デメリット | |
| 開発コスト | 単一のコードベースで複数のプラットフォームに対応するため、開発コストが削減される。 | プラットフォームごとの最適化が必要な場合、追加の作業が発生することがある。 |
| 開発時間 | 一度の開発で複数のプラットフォームに展開できるため、全体の開発時間を短縮できることです。 | プラットフォームごとの最適化やテストに時間がかかり、開発が遅れる可能性があります。 |
| メンテナンス | コードベースが統一されているため、アップデートやバグ修正が簡単に行える。 | OSアップデートによって、古い仕様のアプリがサポートされなくなる可能性があるため、アプリの継続利用には最新OSへの対応が必要。 |
| ユーザー体験 | 複数のデバイスやOSで一貫したユーザー体験を提供できる。 | プラットフォーム固有のUI/UXに合わせた最適化が困難。 |
| パフォーマンス | 一度に複数のプラットフォームに対応するため、広範囲のユーザーにリーチできる。 | ネイティブアプリに比べてパフォーマンスが劣る場合がある(特に高度なグラフィック処理など)。 |
クロスプラットフォーム開発のメリット
一度の開発で複数の環境に適応できる
React NativeやFlutterといったクロス プラットフォームを利用することで、データベースへのアクセスや通信処理、データの移動といった基本的な開発作業を標準化することが可能です。これにより、開発プロセスを効率化し、複数のプラットフォーム間で統一された機能を提供できる点が大きなメリットとなります。
開発時間・コストを削減できる
React NativeやFlutterなどのクロス プラットフォーム技術を活用することで、ソースコードの標準化が可能となります。これにより、スマートフォンアプリをリリースした後に発生するバグや互換性の問題にも、1つのソースコードを修正するだけで対応できるケースが多くなります。SwiftやKotlinといったネイティブ開発言語を使用する場合に比べ、修正にかかる工数を大幅に削減することが可能です。
同様に、機能改善や新機能の追加においても、ネイティブ開発言語と比較して工数の削減が期待できます。このように、マルチプラットフォーム開発はアプリケーションの開発およびメンテナンスを効率的に行う手段として優れた選択肢となります。
エンジニアの確保が容易になる
クロス プラットフォーム技術が登場した当初、React Native(2013年リリース)やFlutter(2018年リリース)を使えるエンジニアはほとんど存在しませんでした。しかし、これらの技術が普及するにつれて、対応できるエンジニアが徐々に増えてきました。これにより、特定のOS(iOSやAndroid)やネイティブ開発言語(SwiftやKotlin)ごとに専用のエンジニアを確保する必要が減り、エンジニアの採用がしやすくなったのです。
また、クロス プラットフォーム技術を採用することで、アプリの主要なソースコードを1つの開発言語で統一して作成できるため、開発の効率が大幅に向上します。この標準化により、労力と時間の削減が実現し、開発プロセスがよりスムーズになります。
これらのメリットから、クロス プラットフォーム技術は多くの利点を提供しますが、デメリットについてもあります。次の章では、そのデメリットについて詳しくご紹介します。
クロスプラットフォーム開発のデメリット
UXおよびUIデザインの品質
ネイティブアプリは、それぞれのプラットフォーム(iOSやAndroid)のすべてのUX・UI機能を活用できる設計となっています。これは、iOSとAndroidで個別のコードを使用するため、モバイルデバイスに組み込まれているあらゆる機能を最大限に利用できるからです。
一方で、クロス プラットフォームアプリ開発では、両方のプラットフォームで単一のコードベースを使用するため、開発者がアクセスできる機能が制限される場合があります。これにより、モバイルデバイスが提供するすべての機能を使用できないことがあり、その結果、ユーザーエクスペリエンスが低下する可能性があります。
ただし、常にそうとは限らず、アプリによっては特定の機能が必要ない場合もあります。その場合はクロス プラットフォーム開発でも問題ありませんが、必要な機能がある場合には、ネイティブアプリを開発することで多くのメリットが得られることもあります。
OSのバージョンアップ対応に課題がある
iOSやAndroidのOSがアップデートされた際、アプリが対応している以前の仕様が最新のOSでサポートされない可能性があります。つまり、OSがアップデートされるたびに、開発されたアプリを最新のOSに対応させなければ、ユーザーがそのアプリを引き続き利用できなくなる可能性があるということです。そのため、アプリ開発においては、最新のOSへの対応が不可欠となります。
最新OSのアップデートが近づいた際には、アップデートがアプリに与える影響を事前に確認し、適切な対応を取ることが重要です。ネイティブ開発環境では、開発者向けにベータ版のOSが公開されるため、事前に新しいOSでの動作確認を行うことが可能です。
一方、クロス プラットフォーム開発の場合、最新OSへの対応には、OSが正式にリリースされた後、各クロス プラットフォームがそのOSに対応するまで待たなければなりません。クロス プラットフォームによっては、OSのリリース後すぐに対応する場合もありますが、対応が遅れるケースも考えられます。
エラーの特定と解決が不明確な場合
マルチプラットフォーム開発には、エラーの特定と解決が不明確になるというデメリットもありします。各オペレーティングシステム(OS)はそれぞれ動作や仕様が異なるため、エラーを正確に特定できないと、修正にかかる時間が長引き、他のオペレーティングシステムにまで影響が及ぶ可能性があります。
そのため、特定のオペレーティングシステムに関連するエラーに対応する際には、そのオペレーティングシステムに精通したエンジニアの介入が必要となる場合があります。もちろん、共通のコードを修正するだけで問題が解決するケースもありますが、OS固有の問題に対しては、該当するOSの専門知識を持つエンジニアが対応しなければならないことも少なくありません。また、複数のプラットフォームでアプリケーションを管理する場合、管理が複雑化することもあります。
アプリ開発におけるプラットフォームの種類
ここでは、アプリ開発プラットフォームについて簡単にご紹介いたします。クロス プラットフォーム開発と比べながら、それぞれのプラットフォームの違いを確認していきます。この比較を通じて、皆様のプロジェクトに最適な開発手法を選ぶための参考にしていただければ幸いです。
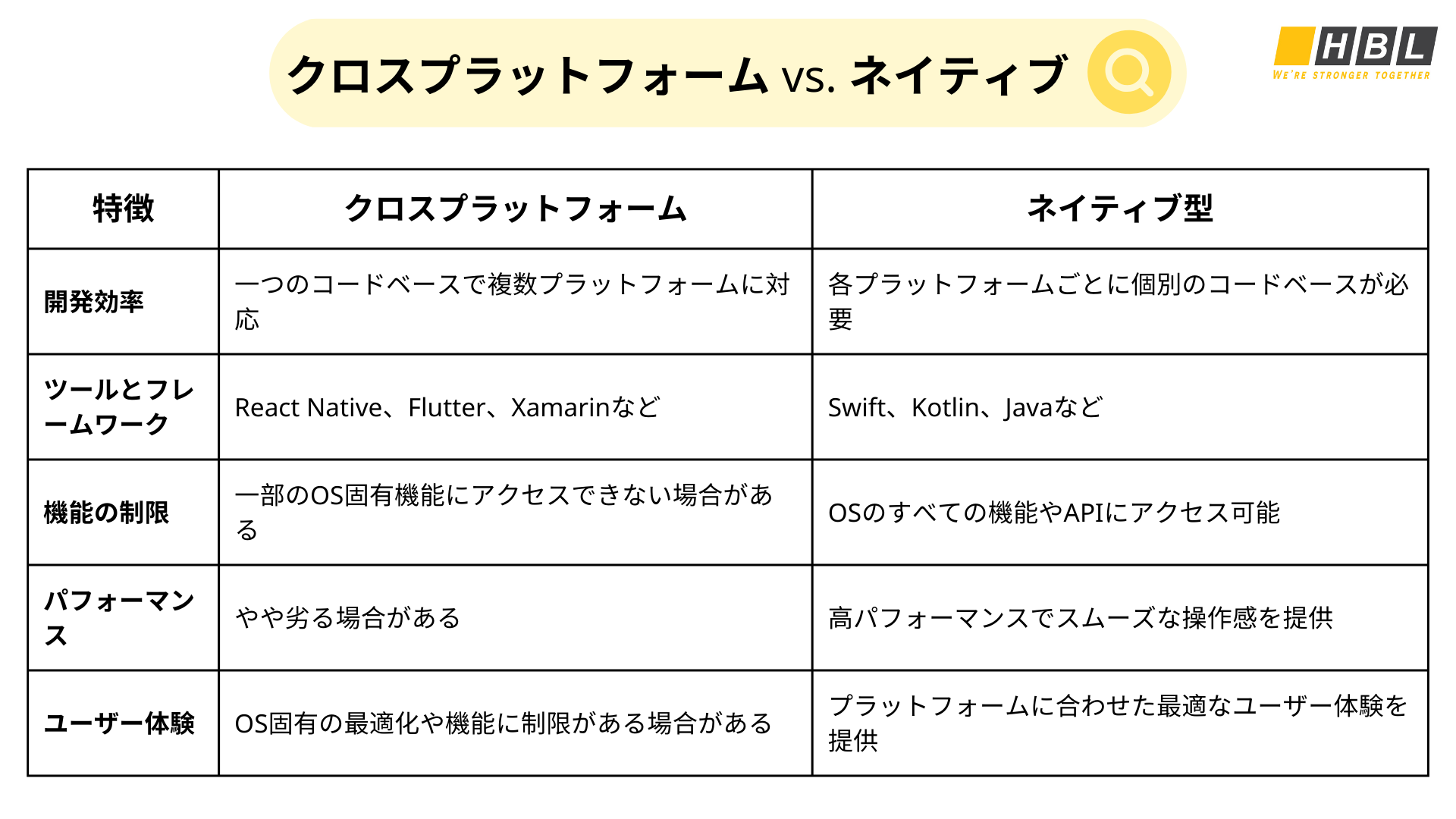
ネイティブ型
ネイティブ型とは、各OSプラットフォームが提供するレンダリングエンジンを活用する開発方式を指します。この方式では、OSのUI部分をフレームワーク経由で直接操作できるため、直感的で使いやすいと感じることが多いでしょう。また、他の方式と比較して処理速度が速いという点も大きな特徴の一つです。
さらに、オフライン環境でも利用可能なアプリの開発に適している点も、ネイティブ型の利点として挙げられます。

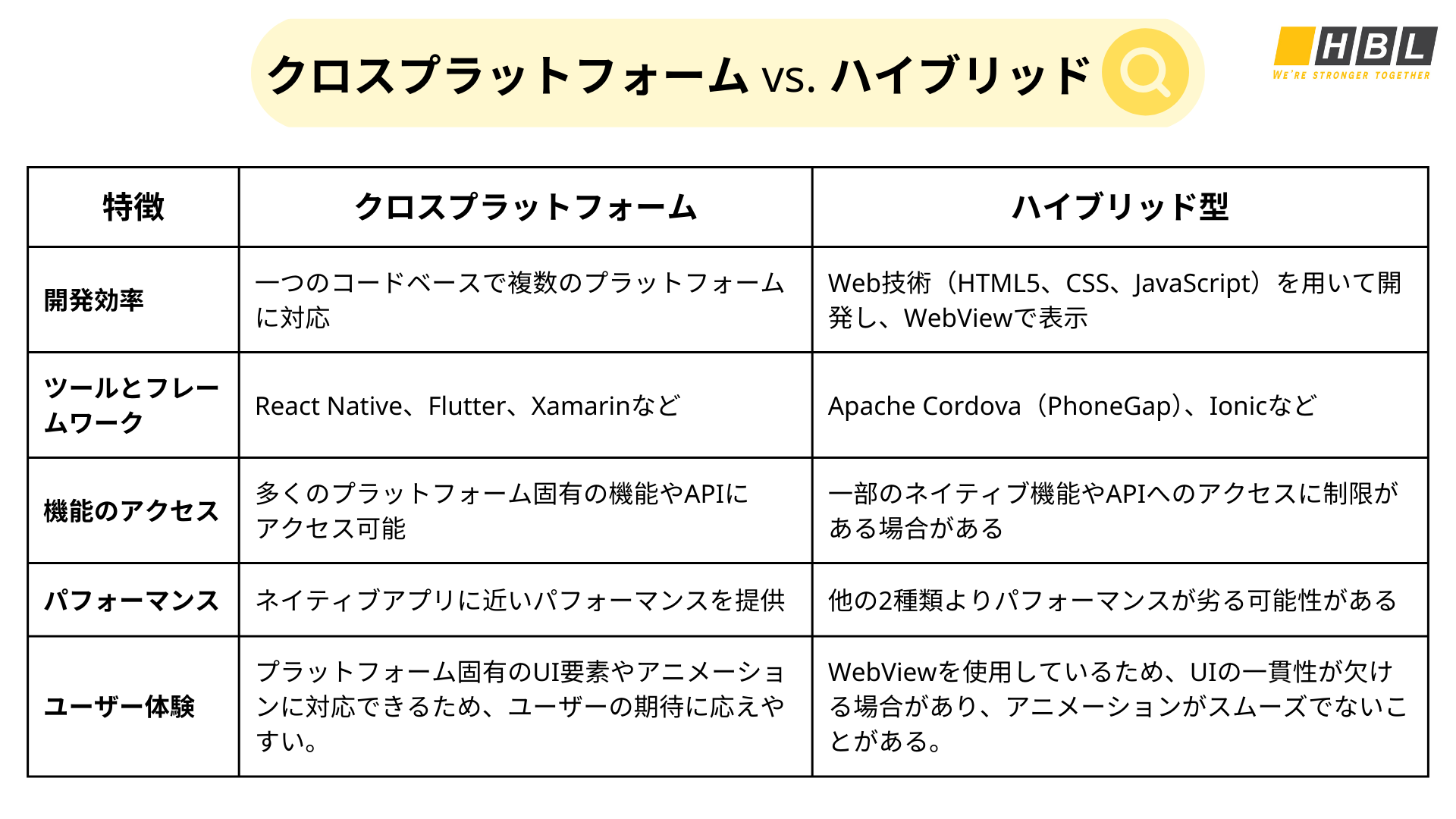
ハイブリッド型
ハイブリッド型とは、OS上で動作するWebViewというソフトウェアを使用し、HTML5やJavaScriptなどのWebベースの技術を用いてアプリケーションを開発する方法です。WebViewは、アプリ内に埋め込まれたブラウザのようなもので、Webページを表示し、Web技術を用いてアプリのコンテンツをレンダリングします。
この開発手法は、Web技術を活用することで、プラットフォームに依存せずにアプリケーションを構築できる点が特徴です。そのため、一つのコードベースで複数のプラットフォームに対応できるという利点があります。これにより、開発コストや時間を節約することが可能です。
ただし、ハイブリッド型にはいくつかの欠点もあります。主な欠点としては、処理速度が遅くなることが挙げられます。Webベースの技術に依存しているため、ネイティブアプリと比べてパフォーマンスが劣る場合があります。また、Web技術に依存している部分があるため、アプリの動作やユーザー体験が一部制限されることもあります。

代表的なクロスプラットフォームのフレームワーク
既にいくつかお話ししましたが、ここでは代表的なクロス プラットフォームフレームワークについて、いくつかご紹介させていただきます。
| フレームワーク | 開発元 | 言語 | サポートプラットフォーム | 代表的なアプリ | 選び方 |
| React Native | Meta (旧Facebook) | JavaScript | iOS, Android | Facebook, Skype, Xbox Game Pass | JavaScriptに精通しており、モバイルに特化したUIを持つアプリを迅速に開発したい場合に最適。特にUIのカスタマイズ性が重要なプロジェクトに向いています |
| Flutter | Dart | iOS, Android, Web, Desktop | Google Pay, Alibaba, eBay | マルチプラットフォーム(Web, モバイル, デスクトップ)に対応した高性能なアプリを開発したい場合に適しています。特にマテリアルデザインを重視する場合に最適。 | |
| Ionic | Ionic | JavaScript | iOS, Android, Web | T-Mobile, EA Games | Web技術 (HTML, CSS, JavaScript) を活用して、短期間でクロス プラットフォームのアプリを開発したい場合に向いています。既存のWebアプリをモバイルに展開する場合にも適しています。 |
| NativeScript | Progress | JavaScript, TypeScript | iOS, Android | Daily Nanny, Strudel, Breethe | モバイルのネイティブ機能を最大限に活用しつつ、JavaScriptやTypeScriptで開発したい場合に最適。UIカスタマイズの自由度が高いです。 |
| .NET MAUI | Microsoft | C#, XAML | iOS, Android, macOS, Windows | NBC Sports Next, Escola Agil | .NET環境で開発を行いたい、またはC#の経験がある場合に最適。特にデスクトップとモバイルを統合したアプリを開発したい場合に向いています。 |
React Native
React Nativeは、2015年にMeta Platforms(旧Facebook)によって開発されたオープンソースのUIソフトウェアフレームワークです。このフレームワークは、FacebookのJavaScriptライブラリであるReactをベースとしており、開発者はネイティブでレンダリングされるクロス プラットフォーム対応のモバイルアプリを構築することができます。

プログラミング言語: JavaScript
モバイルアプリの例: React Nativeは、MicrosoftのOfficeやSkype、Xbox Game Pass、MetaのFacebook、デスクトップ版のMessengerなど
主な機能:
- Fast Refresh機能により、開発者はReactコンポーネントの変更をすぐに確認できるため、開発の効率が向上します。
- React Nativeの大きな利点のひとつは、UIに重点を置いている点です。Reactのプリミティブは、ネイティブプラットフォームのUIコンポーネントにレンダリングされるため、カスタマイズされたレスポンシブなユーザーインターフェースを構築することが可能です。
- バージョン0.62以降、React NativeはモバイルアプリのデバッガーであるFlipperとデフォルトで統合されています。Flipperは、Android、iOS、およびReact Nativeアプリのデバッグに使用され、ログビューアー、インタラクティブレイアウトインスペクター、ネットワークインスペクターなど、さまざまなツールを提供します。
React Nativeは、最も人気のあるクロス プラットフォームアプリ開発フレームワークの1つであり、大規模で活発な開発者コミュニティが存在します。
Flutter
Flutterは、2017年にGoogleによって開発された人気のクロス プラットフォームフレームワークで、単一のコードベースからモバイル、ウェブ、デスクトップアプリを構築することができます。Flutterを使用してアプリケーションを開発するには、Googleのプログラミング言語であるDartを使用する必要があります。

プログラミング言語: Dart
モバイルアプリの例: Flutterは、eBay、Alibaba、Google Pay、ByteDanceアプリなど
主な機能:
- Flutterのホットリロード機能を利用すると、コードに変更を加えた際に、再コンパイルせずにアプリケーションの変化を即座に確認することができます。
- Flutterは、Googleのデザインシステムであるマテリアルデザインをサポートしています。これにより、開発者は複数の視覚ウィジェットと動作ウィジェットを利用して、洗練されたデジタルエクスペリエンスを構築できます。
- Flutterは、ウェブブラウザの技術に依存することなく、ウィジェットを描画するための独自のレンダリングエンジンを備えています。
Flutterは、世界中に活発なユーザーコミュニティを持ち、多くの開発者に利用されています。Stack Overflow Trendsによると、Flutterの使用は時間とともに増加傾向にあり、その人気が高まっていることが示されています。
Ionic
Ionicは、2013年に開発されたオープンソースのモバイルUIツールキットです。開発者がHTML、CSS、JavaScriptなどのWeb技術を使用して、単一のコードベースからクロス プラットフォームのモバイルアプリケーションを構築できるように設計されており、Angular、React、Vueなどのフレームワークとの統合もサポートしています。

プログラミング言語: JavaScript
モバイルアプリの例: T-Mobile、EA Gamesなど
主な機能:
- Ionicは、モバイルOS専用に設計されたSaaS UIフレームワークに基づいており、アプリケーション開発に必要なさまざまなUIコンポーネントを提供します。
- CordovaおよびCapacitorプラグインを使用することで、カメラ、懐中電灯、GPS、オーディオレコーダーなど、スマートフォンの組み込み機能へのアクセスが可能です。
- Ionicには、専用のコマンドラインインターフェイス(CLI)が備わっており、Ionicアプリケーションの開発を支援する信頼できるツールとして機能します。
- Ionicのフォーラムでは、開発者同士が知識を共有し、開発上の課題に対処するために互いにサポートし合う活発な活動が行われています。
Ionic Frameworkのフォーラムでは、コミュニティメンバーが常に知識を共有し合い、開発における課題を克服するためにお互いにサポートし合う活動が活発に行われています。
NativeScript
このオープンソースのモバイルアプリケーション開発フレームワークは、2014年に初めて開発されました。NativeScriptを使用することで、JavaScriptやTypeScriptといったJavaScriptにトランスパイルされる言語、さらにはAngularやVue.jsといったフレームワークを活用して、AndroidおよびiOSのモバイルアプリを構築することができます。

プログラミング言語: JavaScript、TypeScript。
モバイルアプリの例: Daily Nanny、Strudel、Breethe。
主な機能:
- NativeScriptを使用することで、開発者はネイティブのAndroidおよびiOS APIに簡単にアクセスすることが可能です。
- このフレームワークは、プラットフォームにネイティブのUIをレンダリングします。NativeScriptで開発されたアプリは、WebView(Android OSのシステムコンポーネント)に依存することなく、ネイティブデバイス上で直接実行されます。WebViewは、アプリ内でWebからのコンテンツを表示する機能です。
- NativeScriptには、多種多様なプラグインや、事前に構築されたアプリテンプレートが豊富に用意されているため、サードパーティのソリューションを必要としません。
NativeScriptはJavaScriptやAngularなど、広く使われているWebテクノロジーに基づいているため、数多くの開発者に支持されています。ただし、一般的には中小企業やスタートアップ企業でよく採用されています。
.NET MAUI
.NET Multi-platform App UI (.NET MAUI) は、2022年5月に開発されたMicrosoftが提供するクロス プラットフォームフレームワークです。開発者はC#とXAMLを使用して、ネイティブモバイルアプリやデスクトップアプリを作成することができます。.NET MAUIは、Xamarinの機能の一つであるXamarin.Formsの進化版であり、Xamarinでサポートされているプラットフォームのネイティブコントロールを提供します。

プログラミング言語: C#、XAML。
モバイルアプリの例: NBC Sports Next、Escola Agil、Irth Solutions。
主な機能:
- .NET MAUIは、GPS、加速度計、バッテリーやネットワークの状態など、ネイティブデバイス機能にアクセスできるクロス プラットフォームAPIを提供しています。
- マルチターゲティングを使用することで、Android、iOS、macOS、Windowsといった複数のプラットフォームをターゲットとする単一のプロジェクトシステムが可能となります。
- .NETホットリロード機能により、開発者はアプリケーションを実行中にソースコードを変更し、その変更をすぐに反映させることができます。
.NET MAUIはまだ新しいフレームワークではありますが、すでに開発者の間で急速に人気を集めており、Stack OverflowやMicrosoft Q&Aなどで活発なコミュニティが形成されています。
まとめ
クロス プラットフォームアプリは、異なるオペレーティングシステム(OS)やプラットフォーム上でシームレスに動作するソフトウェアで、単一のコードベースを使用して複数の環境に展開できるのが特徴です。これにより、開発コストと時間を削減でき、メンテナンスも効率的に行えます。
ただし、UXやUIの品質の最適化や、OSバージョンアップへの対応、特定エラーの解決においてデメリットが存在します。ネイティブ開発と比べると、パフォーマンスや機能へのアクセスで制限がある場合があり、これが特に高度なアプリケーションにおいては不利となることがあります。
さらに、代表的なクロス プラットフォームのフレームワークとして、React Native や Flutter などが紹介されています。React NativeはMeta(旧Facebook)によって開発され、JavaScriptベースのフレームワークです。FlutterはGoogleによって開発され、Dart言語を使用しています。それぞれのフレームワークには特有の利点と特徴があり、どちらも広く使用されています。
本記事では、クロス プラットフォーム開発のメリットとデメリットに焦点を当て、開発者がどのアプローチを選ぶべきかの参考として詳細に比較・説明しています。
HBLABについて
株式会社HBLAB(エイチビーラボ)は、ベトナムIT企業Top5社を受賞して、500名以上の経験豊富なIT技術者を持つベトナム有力オフショア会社です。ベトナム本社以外に、東京オフィスを構え、2015年の創業以来、日本企業相手に500件以上開発実績を挙げてきました。ニューテック開発に最大の強みを持ち、AI開発のみならず、AR/VR、ブロックチェーン技術の最先端研究も進めています。また、クロス プラットフォーム開発においても豊富な経験を有し、複数のデバイスやOSに対応したアプリケーションやシステムの構築を提供することで、お客様のビジネスニーズに応えています。これにより、ユーザーエクスペリエンスの最適化と運用効率の向上を図るとともに、柔軟かつ拡張性の高いシステムを提供しています。