「コーディングの方法が分からない」
「コーディングは外注した方が良い?自社で行うべき?」
そんなお悩みをお持ちではありませんか?コーディングを外注する前に、コーディングにかかる費用などを抑えておくことが肝心です。本記事では、コーディングとは、コーディングに必要なスキル、コーディング代行会社を選ぶときのポイントについて解説します。
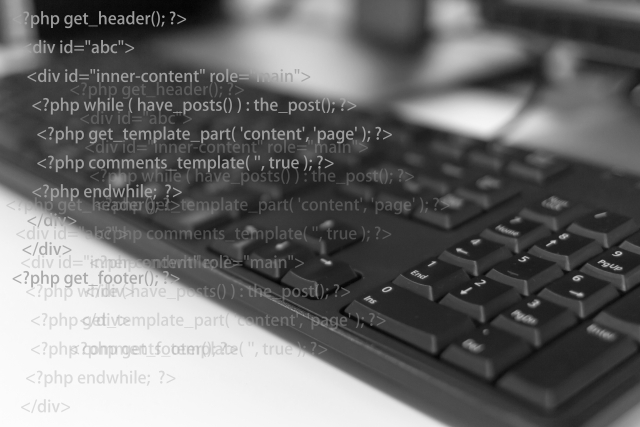
コーディングとは?

コーディングとはWebページの文書やレイアウトを作成することを意味します。Webページを作成するためにHTML・CSSいった言語のコードを記述しなくてはいけません。記述したコードはサーバーにアップロードし、ブラウザに表示させる必要があります。
なお、Webページはコーディングを行わなくても作成することが可能です。たとえば、WordPressなどのCMSを使うことでも作成ができます。CMSでは通常、多くのテンプレートが用意されており、テンプレートを管理画面から調整することで、簡単にWebページを作ることが可能です。CMSを使う場合、一般的にはコーディングとは呼ばないことも特徴です。
プログラミングとの違い
プログラミングとコーディングはどちらもIT業界で多く使われている言葉ですが、意味は少し異なります。プログラミングは、プログラミング言語を使ってシステムやアプリを開発することです。コーディングで使うHTML・CSSは厳密にはプログラミング言語には該当しません。
HTML・CSSでWebページを作るのがコーディング、プログラミング言語でWebシステムやスマホアプリなどを作るのがプログラミングとなります。
Webページにアニメーションやスライドショーといった動きをつける場合、コーディングだけでなくプログラミングも必要です。具体的にはJavaScriptという言語を使います。
JavaScriptを使うことで、HTMLのコードを変更し、Webページが動いているように見せることが可能です。「静的なWebページ」を作る場合はコーディングのみで良いですが、「動的なWebページ」を作る場合はプログラミングが必要になります。
※関連記事
Webシステム開発とは?具体例やメリット・デメリット、依頼方法について解説
コーディングに最低限必要なスキル

コーディングに最低限必要なスキルは次の3つです。
-
- HTML
- CSS
- JavaScript
コーディングを自社で行う場合、これらのスキルを保有する人材を採用・育成しなくてはいけません。1つ1つの必要なスキルについて詳しく解説しましょう。
また、HTMLコーディングの具体的な手順やルールに関しては以下の記事で紹介していますので、併せてお読みいただけると幸いです。
※関連記事
HTMLコーディングとは?基本的な手順やルールについて解説
1.HTML
HTMLはWebページの文書作成に長年使われ続けている言語です。HTMLにはタグと呼ばれるものがあり、タグを組み合わせることでWebページを表現することができます。
たとえば、HTMLには「b」というタグがあり、このタグで文章を囲むことでその文章を太字にすることが可能です。他にもさまざまなタグがあり、コーディングを行う際は主要なタグの使い方を覚えておく必要があります。
2.CSS
CSSはWebページの色やレイアウト、装飾を調整するために使われる言語です。
昔はHTMLだけでWebページを作成していましたが、現在はレイアウト調整はCSSで行う場合がほとんどでしょう。レイアウト調整をCSSに任せることで、HTMLのコード量を減らすことができ、 後でページに表示する文章の変更や更新などを行う際に楽になります。
たとえば、CSSには幅を調整する「width」や高さを調整する「height」などのタグがあります。画像の背景の大きさを調整し、レイアウトのバランスを取るのに使われます。コーディングを行う際は、これらのタグを上手く組み合わせデザインを調整していきます。
3.JavaScript
JavaScriptはWebサイトに動きをつけるためのプログラミング言語です。
JavaScriptには表示されたWebページのHTMLを変更する機能が備わっています。また、アラートやウインドウを表示したり、ユーザーがフォームに入力した内容を読み取ったりすることもでき、Webサイト制作には必須の言語といって良いでしょう。
JavaScriptはHTML・CSSに比べると習得が難しく、HTML・CSSはできるがJavaScriptはできないという方は多くいます。そのため、JavaScript対応が必要なWebページの作成に関しては開発企業に外注する企業も多いでしょう。
コーディングを行う職業について

コーディングを行う職業にはさまざまな種類があります。代表的なコーディングを扱う職種は次の3つです。
-
- マークアップエンジニア
- フロントエンドエンジニア
- Webデザイナー
これらの3つの職種は混同されがちなので注意が必要です。特にコーディングができる人材を採用する場合は、どの職種で応募するかよく検討することが重要でしょう。1つ1つの職業について詳しく解説していきます。
1.マークアップエンジニア
マークアップエンジニアはHTML・CSSを使ってWebページを作成する、いわばコーディングの専門職です。クライアントからどのようなWebページにすべきかを示した要件書をもらい、その通りにコーディングを行っていきます。
2.フロントエンドエンジニア
フロントエンドエンジニアは、HTML・CSSでのコーディングだけでなく、プログラミング言語を使ってWebサイト全体を構築するエンジニア職です。マークアップエンジニアよりも多くのスキルが求められ、JavaScriptなどの言語を使って動的なWebページも作成します。
3.Webデザイナー
WebデザイナーはWebページのデザインを作成する仕事です。Photoshopなどのデザインツールを使ってWebサイトのデザインを作成し、マークアップエンジニアにコーディングを依頼します。ただし、企業によってはWebデザイナーが、コーディングまで担当する場合もあり、明確に作業範囲が決まっていないことも多いです。
コーディングは外注することも可能

コーディングは自社で行っても良いですが、場合によっては専門会社に外注するのをおすすめします。専門会社に依頼した方がクオリティの高いWebサイトが完成し、集客率や購入率アップにつながる可能性もあるからです。
また、レスポンシブ対応などは高度なスキルが必要があり、HTMLなどを少し勉強しただけでは難しい可能性もあります。このような高度なスキルを盛り込んだサイトを作りたい場合も、専門会社に外注するのがおすすめです。
コーディング外注にかかる費用
続いて、コーディング外注にかかる費用について解説します。各ページによってコーディング費用は大きく変わる場合があります。また、JavaScriptで動作を追加したり、レスポンシブ対応を行ったりした際は追加で料金を取られることが多いです。
以下にコーディング外注にかかる費用を表でまとめています。
| コーディング内容 | 費用目安 |
| トップページ | 1万〜4万前後 |
| 派生ページ | 1千〜5千前後 |
| 仮想ページ | 5千〜2万前後 |
| JavaScriptでの動作追加対応 | 5千〜2万前後 |
| レスポンシブ対応 | コーディング費用の1.5〜2倍程度 |
コーディング代行費用の詳しい説明は下記で行っているので、併せてお読みいただけると幸いです。
関連記事:コーディング代行にかかる費用は?代行会社を選ぶコツも解説
コーディング代行会社を選ぶときのポイント

コーディングは専門会社に代行した方が、人材の採用・育成コストがかからないうえに、より質の高いWebサイトを手に入れやすくなります。そこで、コーディング代行会社を選ぶ際のポイントについて解説しましょう。ポイントは次の4つです。
-
- コーディングに関する技術力は高いか
- サポート内容が豊富か
- 納品後の対応は行ってくれるか
- 担当者のコミュニケーション能力は優れているか
1つ1つのポイントについて詳しく解説しましょう。
1.コーディングに関する技術力は高いか
その企業がコーディングに関する技術力が高いかは契約前に確認しましょう。Webサイトの実績ページを確認し、過去にどのようなコーディングを行ってきたか調べます。
サイトに公開されていない場合は、担当者に過去の実績を見せてほしいとお願いしましょう。過去の実績からその会社の実力がある程度推測できます。
2.サポート内容が豊富か
サポート内容が豊富かも契約前に確認しておいた方が良いです。
たとえ料金が高い企業でも、サポート内容が手厚いなら割に合う可能性があります。例えば、次の項目を担当者に問い合わせてみると良いでしょう。
-
- 修正には何回まで対応してくれますか?
- 納品時はデータの受け渡しだけでなく、サイト公開まで対応してくれますか?
- 料金の分割払いにも対応していますか?
- オンラインツールやメールでのコミュニケーションは可能ですか、メールの場合対応時間は何時から何時までですか?
3.納品後の対応は行ってくれるか
コーディングを代行する際に大切なのが、納品後の対応をしっかり行ってくれるかどうかです。例えば、納品後にバグが発覚した際、すぐに対応してくれる開発企業が望ましいでしょう。
また、サイトリリース後の運用支援などはどの程度行ってくれるか、なども質問した方が良いです。
4.担当者のコミュニケーション能力は優れているか
最後に、担当者のコミュニケーション能力を確認しましょう。
Web制作の要望は担当者を通じてエンジニアやWebデザイナーに伝達されます。橋渡し役である担当者のコミュニケーション能力が低いと、こちらの要望が上手く伝わらず、要望とは異なるWebサイトが作成されてしまうかもしれません。
こちらの話をしっかり理解してくれる担当者を選択することが望ましいです。
コーディング代行会社に外注する際の注意点

最後に、コーディング代行会社に外注する際の注意点を解説します。コーディング代行会社に外注する場合、次の3つには最低でも気をつけた方が良いでしょう。
-
- 作成するページ数の上限や費用を確認しておく
- サイトマップなどを作成しておく
- 検証対象のOSやブラウザを確認しておく
1つ1つの注意点について詳しく解説していきます。
1.作成するページ数の上限や費用を確認しておく
1つ目は作成するページ数の上限や費用を確認しておくことです。
企業によっては作成できるページ数に上限がある場合もあります。また、ページ数が増えると追加料金を取られる可能性もあるでしょう。
多くのWebページ作成を依頼したい方は、ページ数の上限や費用をあらかじめ担当者に確認しておくことが重要です。
2.サイトマップなどを作成しておく
2つ目はサイトマップなどを作成しておくことです。
企業にもよりますが、デザインデータやサイトマップ、コーディング指示書などの提出を契約前に求められることもあります。これらの資料をあらかじめ用意しておくとスムーズでしょう。
デザインデータとはWebサイトのイメージ図のことで、Webデザインツールなどで作成するのが一般的です。サイトマップはディレクトリ構造やファイル名などをまとめたもので、コーディング指示書はコーディングに関するルールをまとめた書類を指します。
どの資料をどれぐらい細かく用意すべきかは企業によって変わるため、事前に確認しておくのが良いでしょう。
3.検証対象のOSやブラウザを確認しておく
3つ目は検証対象のOSやブラウザを確認しておくことです。
コーディング代行会社はWebサイトを作成した後、正しく動作するかテストを行います。テストは必ず行われるものですが、どのOSやブラウザでテストするかは企業によって異なるので、「このOSでテストして欲しい」などの要望があれば早い段階で相談した方が良いです。
まとめ
この記事で説明してきた内容をまとめると以下のとおりです。
-
- コーディングに最低限必要なスキル:HTML/CSS/JavaScript
- コーディングを行う職業について:マークアップエンジニア/フロントエンドエンジニア/Webデザイナー
- コーディング代行会社を選ぶときのポイント:コーディングに関する技術力は高いか/サポート内容が豊富か/納品後の対応は行ってくれるか/担当者のコミュニケーション能力は優れているか
- コーディング代行会社に外注する際の注意点:作成するページ数の上限や費用を確認しておく/サイトマップなどを作成しておく/検証対象のOSやブラウザを確認しておく
コーディングを行う際にはHTMLを始め数多くのスキルが必要です。コーディングを行える人材が自社にいない場合、コーディングを外注する方が採用・育成コストを抑えられるなどのメリットがあり、おすすめでしょう。
株式会社エイチビーラボでは、ベトナムに特化したオフショア開発サービスを提供しております。ユーザー数増加に結びつく高品質なWebページの開発実績が豊富です。コーディングでお困りの方は、ぜひお気軽にお問い合わせください。ご相談から、開発、運用まで親身にサポートいたします。