はじめに
Webアプリ開発におけるフレームワークとは、共通する処理部分のプログラムを自動的に作成してくれる枠組みです。Webアプリ開発フレームワークは、アプリケーション開発のプロセスをサポートし、エラーを減らした作業が実現できます。
近年では、システム開発にフレームワークを導入する企業が増えていて、開発速度の向上に対する需要が高まっています。しかし、フレームワークを選ぶ際は、開発者のスキルセットや定期的なアップデートに対応できるかどうかチェックすることが大切です。
自社でWebアプリケーション開発でフレームワークを使用したいがどのように選べばいいのか気になる方は多いはずです。本記事では、Webアプリ開発フレームワーク5選について詳しくご紹介していきます。
Webアプリ開発フレームワークとは?
フレームワークとは、開発者がアプリケーションを効率的に構築するための「枠組み」を提供するためのツールです。フレームワークはWebアプリやWebサイトを作るのに、プログラミング言語をゼロからコーディングするより既存のテンプレートでコードを記述します。
フレームワークは本来、デスクトップアプリケーションやモバイルアプリケーションなどを開発するために使用することができます。アプリ開発において代表的なフレームワークでは、Python用のDjangoやPHP用のLaravel・Ryby on Railsなどが多く開発者の間で使用されています。
フレームワークはプログラミングの再利用可能なコードを提供することで、開発者の生産性を向上させることができるのが特徴です。従来はプログラミング言語を最初から書く必要がありましたが、フレームワークでは同じコードを毎回書き直す必要がないので大幅に時間を節約することができます。
これにより、フレームワークは基本的なコードや共通処理を再利用することで、開発時間を短縮し、コスト削減にもつながります。
フロントエンドフレームワーク
フロントエンドフレームワークとは、WebアプリケーションやWebサイトのユーザーインターフェースを効率的に開発するためのフレームワークです。フロントエンドフレームワークでは、効率的な開発に特化していて、再利用可能なコードを作成することができます。
そもそもフロントエンド開発とは、ユーザーが直接見るUIの部分や操作する部分のシステムを開発することです。具体的には、HTMLとCSS・JavaScriptを使用して、視覚的に使いやすいインターフェースを作成します。
UIの中でWebサイトのボタンやフォーム・ナビゲーションメニューなどの事前デザインされた要素を再利用できるのが特徴です。例えば、ReactやVue.jsなどのフレームワークは、コンポーネントベースのアーキテクチャを採用していて、開発者は同じ機能を何度も実装する手間を省けます。
フレームワークは再利用可能なコンポーネントやテンプレートを提供し、開発者が重複するコードを書く必要を減らします。コードが再利用可能になることで、アプリケーションの他の部分に影響を与えることなく新たな変更を簡単に行えるのがメリットです。
これにより、機能追加やバグ修正がシンプルになり、開発者はチーム全体での進捗がスムーズになります。
Vue.js

Vue.jsとは、アプリケーション開発の中でUIを構築するために開発されたJavaScriptのフレームワークです。Vue.jsはユーザーから見えている画面描画をシンプルかつ仮想DOMによる処理を高速化することができます。
Vue.jsではHTMLやJSONを使用したView Modelの構築によって、アプリケーションの構造をシンプルにまとめることができます。
そもそも仮想DOMとは、DOMを軽量化してWebページの表示を高速に切り替えることができるプログラムです。Vue.jsは仮想DOMを使用しており、データの変更時に画面全体を再描画するのではなく、変更された部分のみを更新することが可能です。
アプリケーション開発では、開発規模や機能の多さに比例してDOM操作が複雑になっているのが課題でした。特にHTML側で機能に大きな変更があると、idやクラス名が変わる影響でDOM操作の修正でさらに時間がかかってしまいます。
一方、Vue.jsではHTML側の変更を自動的にDOM操作へと反映することが可能です。Vue.jsは非常に柔軟性が高く、他のJavaScriptライブラリと組み合わせて使うことができます。
Vue.jsは特に中小規模のプロジェクトやSPA開発に適したフレームワークとして、多くの開発者から支持されています。
React

Reactとは、Facebook社が開発したWebサイト上のUIパーツを構築するためのJavaScriptライブラリです。ReactはUIのコンポーネントベースでコードを再利用する機能に特化しているのが特徴です。これは、UIの一部を表す再利用可能なコードの断片であるコンポーネントを作成し、それらを組み合わせて複雑なUIを構築することを可能にします。
従来はjQueryやAngulaを使ったアプリケーション開発の場合、拡張時にJavaScriptの部分だけでなく、HTMLの両方のコード修正を行うことが必要でした。しかし、Reactで開発する場合、コンポーネントを分割して管理できるため、HTMLを修正をする必要がなく開発することが可能です。
そのため、コードの変更管理がシンプルになり、保守性の高いアプリケーション開発ができます。Reactは大規模なWebアプリケーションの開発に適しており、SPA開発やスマホアプリなどといった開発に広く活用されています。
Angular

Angularとは、Google社が個人・企業のコミュニティと共に開発を進め、オープンソースとして公開されているJavaScriptのWebアプリケーションフレームワークです。AngularはWebアプリケーションのSPAをはじめとしたフロントエンド部分を開発することができます。
フレームワークには双方向データ場員ティングという機能があり、アプリ開発に必要なソースコードの記述量を大幅に削減できるのが特徴です。双方向データバインディング機能を使うと、画面操作の内容が自動でデータに反映され、変更後のデータ内容が画面にも反映されます。
Angularはフレームワークの中でシンプルなソースコード量とデータの即時反映に力を入れています。これらの要素から、Angularは充実した機能と少ないコード量で自社開発をサポートできるのが大きなポイントです。
バックエンドフレームワーク
バックエンドフレームワークとは、Webアプリケーションのサーバーサイド部分のコーディングを効率化するツールです。バックエンドフレームワークは開発効率とセキュリティに特化しているのが大きな特徴です。
そもそもバックエンド開発とは、サーバーサイドのプログラミングを担当し、アプリケーションのロジックやデータ処理を実装する業務です。バックエンド開発には、セキュリティ対策をはじめ、データベースの設計と管理・APIの設計と実装などが含まれます。
本来はこれらの機能を開発するのに統合テストの複雑さやパフォーマンスの最適化をこまめに行わないといけません。
そこで、バックエンドフレームワークを使用することで、開発者はゼロからコードを書く必要がなくなり、迅速に機能を実装することが可能です。例えば、ExpressやDjangoなどのフレームワークは、ルーティングやデータベースとのインタラクションを簡素化します。
このようにバックエンド開発はフレームワークを活用することによって、複雑なコードを実装する手間が削減され、安全なアプリケーションを構築することができます。
Django

Django(ジャンゴ)とは、Pythonで実装された機能を搭載しているWebアプリケーションフレームワークです。DjangoはWebアプリケーションの開発に必要な機能が一通り揃っており、ユーザー認証や管理画面・RSSフィードなどが標準で提供されています。
開発者は基本的な機能を一から実装する必要がなく、より高度な機能に集中することが可能です。例えば、ユーザー認証や管理画面などの機能が標準で提供されているため、開発の初期段階から高機能なアプリケーションを構築できます。
Djangoはセキュリティ性の高さにも特化していて、クロスサイトスクリプティングやSQLインジェクションなどの攻撃から保護する機能が組み込まれています。そのため、セキュリティの知識を持たない方でもシンプルに実装できるのがポイントです。
このようにDjangoはセキュリティ性の高さと豊富な機能から開発者にとって生産性を向上させるツールとして広く利用されています。
Flask

Flask(フラスコ)とは、Pythonで書かれた軽量でシンプルなコードに特化したWebアプリケーションフレームワークです。FlaskはWSGIツールキットを使用してWebサーバーと通信する機能や、Jinja2テンプレートエンジンを使用して動的なHTMLページを作成する機能があります。
そのため、コンポーネントや機能があらかじめ組み込まれていて、ゼロからコードを記述する必要なく開発ができます。Flaskの機能にはログイン機能やキャッシュ・認証などさまざまな拡張機能が豊富なのが特徴です。例えば、Flask-Loginという拡張機能を使えば、アプリやWebサイトにログイン機能を実装することができます。
開発者はHTML内にPythonのコードを埋め込むことができ、軽量でシンプルなWebアプリケーションの構築が可能です。WebアプリケーションやWebサイトは、表示速度が遅いとユーザーの離脱率につながる心配がなく、サクサク動作させることができます。
このようにFlaskは必要最低限の機能のみを 実装するフレームワークのため、小規模なWebアプリ開発に向いています。
Spring Boot

Spring Bootとは、Javaベースの基本構文を使用してアプリケーションの開発を効率化させるWebアプリケーションフレームワークです。Spring Bootは従来のSpring Frameworkで困難だった「機能の使い分け」を解消したフレームワークで、設定を簡潔に記述することができます。
この自動設定機能によって、開発者は手動での設定作業から解放され、迅速にアプリケーションを立ち上げることができます。
アプリ開発で複数のフレームワークを使用する際に、Bean定義やXML設定などを自動設定することができるのが特徴です。これにより、設定ファイルの記述量が大幅に減少し、開発効率が向上します。
Spring Bootは特にマイクロサービスアーキテクチャとの相性が良く、多くの企業で採用されています。例えば、TwitterやAliExpressなど、大規模なシステムでも利用されており、その軽量性と高い生産性が評価されている事例です。
Spring Bootはスターターパッケージが搭載されていて、ライブラリを容易に導入できるようになっています。そのため、開発時においてゼロからパッケージをインストールする必要がなくなり、開発工数が短縮することが可能です。
これらの特徴から、Spring Bootはフレームワーク初心者や小規模なプロジェクトから始めたい方にとって最適なフレームワークといえます。
フルスタックフレームワーク
フルスタックフレームワークとは、Webアプリケーション開発の中でユーザーインタフェースやデータべ―ス・セキュリティなどを開発するプロセスです。
フルスタックは、統一された開発環境でフロントエンドからバックエンド側までシステム全体を網羅した開発ができます。
フルスタックフレームワークは、大規模開発向けのアプリケーション開発に特化しているのが特徴です。従来の開発手法では、フロントエンド・バックエンド・サーバー構築といった個別の手法が必要でした。
しかし、フルスタックフレームワークを導入すると、ゼロからコードを作成することがないことに加えて開発プロセスをシンプルに進めることが可能です。例えば、DjangoやRuby on Railsなどのフレームワークは、データベース操作を簡素化し、迅速な開発を可能にします。
特に大規模開発を行う際、コードの書き方を統一化をすることで、品質が高い状態で進められます。そのため、フルスタックフレームワークはフロントエンドからバックエンドをかけて高い品質でコーディングができるのがポイントです。
Ruby on Rails

Ruby on Rails(ルビーオンレイルズ)とは、短いコードでスピード感を持った開発に特化したRubyのWebアプリケーションフレームワークです。Ruby on Railsはコードがとてもシンプルで、Rubyより記述ルールが少なく対応できます。
Rubyは日本生まれのプログラミング言語であり、日本語のドキュメントが充実しているのが特徴です。記述するコードがRubyより格段に少なく、決められたルールに則って記述するだけで、手軽にアプリケーションを構築できます。
Webアプリケーション開発でコード量が削減できれば、サービス全体の動作がスムーズになります。特にECサイトや中・大規模Webアプリケーション開発に向いており、短いコードで必要な機能を実装することが可能です。
スタートアップ企業や大企業にも人気があり、自社の運用に合わせたアプリを開発することができます。このようにRuby on Railsは、高度で複雑なプログラミングを使わずに、最新のWeb技術を導入することができます。
Laravel

Laravelとは、PHPの開発環境からシンプルなコードに特化したWebアプリケーションフレームワークです。Laravelにはシンプルで読みやすいコード構造を持ち、開発スピードに力を入れているのが特徴です。
開発者はMicrosoftの.NETに携わっていたTaylor Otwell氏によって開発され、2011年にリリースされました。Laravelは「Eloquent ORM」という直感的な記述が用意されており、SQL文もシンプルに記述することが可能です。
そのため、他のフレームワークと比べて厳密な制限に制限されることが少なく、開発者が柔軟にカスタマイズや機能を追加ができます。また、ドキュメントも豊富で、Webアプリケーション開発でLaravelのドキュメントが最新情報とともにキャッチアップされています。
開発時にLaravelについて分からない点が出たときにドキュメントを確認することができるので、フレームワーク初心者にも学習できるのもポイントです。これらの要素から、Laravelは高い柔軟性から大規模なWebアプリケーション開発や業務管理システムなど幅広い用途で活用されています。
フレームワークの選び方のポイント
| フレームワーク | 開発言語 | 特徴 | コミュニティ |
| React Native | JavaScript | クロスプラットフォーム向け | 大規模開発向け |
| Django | Python | 管理画面の自動生成・セキュリティ性が高い | 中小規模の開発向け |
| Flutter | Dart | 高性能なUI | 中規模開発向け |
| Xamarin | C# | ネイティブアプリ向け | 中規模開発向け |
| Laravel | PHP | 短時間で複雑な背艇ができる | Android,iOS開発向け |
| Ruby on Rails | Ruby | 保守性が高い・少ないコード記述量で記述できる | 新規サービス向け |
アプリケーション開発において、システムの機能や自身のプロジェクトに合ったフレームワークを選ぶことが重要です。アプリケーション開発では、フレームワークによって特化している機能が異なります。
例えば、React NativeやFlutterはクロスプラットフォーム開発に適しており、迅速な開発が可能です。フレームワークを選ぶ際には、プロジェクトの規模や開発者のスキルに合った言語を選択することが大切です。
フレームワークには、特定の規約や機能の充実度が異なるため、記述できるコードの範囲が決められています。その際、目的も不明確で開発を決めると、プログラミングの自由度が下がってしまい、問題の対処が難しくなるのが一つのリスクです。
このような問題が発生しないように、あらかじめフレームワークのカスタマイズ性やパフォーマンスなどを把握することが必要です。チームが既に熟知している言語やフレームワークを使用することで、学習コストを削減し、開発効率を向上させることができます。
ここでは、フレームワークの選び方のポイントについて詳しくご紹介していきます。
開発者のスキルセットを把握する
フレームワークを選ぶ際は、開発者のスキルセットを把握することが重要です。フレームワークを初めて利用するとき、プログラミング言語と別に新しく学習する必要があるため、学習コストがかかる可能性があります。
フレームワークは種類によって特化している機能が異なり、言語を理解するのには時間と学習が必要です。開発にあたって、フレームワークは共通する機能を再利用をすることができますが、開発者がフレームワークに慣れるかどうか考慮しなくてはなりません。
そのためには、フレームワークを初めて活用する方に対して学習コストが低いものから選ぶことが大切です。特にドキュメントやサポートが充実しているフレームワークは、問題が発生した際にシンプルに解決しやすくなります。
サポート体制が充実しているか
アプリ開発でフレームワークを選ぶ際、サポート体制が充実しているかどうか確認することが重要です。アプリ開発は複雑であり、予期しない技術的な問題が発生することがよくあります。フレームワークの長所だけで判断して選ぶと、多数のバグや不具合が発生し、リリースまでの時間が長くなる場合があります。
特に大規模なコミュニティが存在するフレームワークは、問題解決や情報共有が容易であり、開発者が直面する課題に対して迅速に対応できる可能性が高いです。例えば、LaravelやReactなどの人気の高いフレームワークでは、解決のための情報源が豊富で公式ドキュメントが多く公開されています。
システム開発でフレームワークを選ぶのに、ドキュメントやチュートリアルなどが掲載されている言語であれば分からないときに調べやすくなります。
フレームワークはただ導入するのみで選ぶのではなく、メンテナンス面や技術的な問題への迅速な対応ができるかどうか把握することが大切です。
これらのポイントを考慮し、自社に最適なフレームワークを選定すると開発時に失敗するリスクが大幅に低減します。
アプリの品質面をチェックする
アプリ開発でフレームワークを選ぶ際、アプリの品質面をチェックすることが重要です。フレームワークは種類によって、生成されるアプリケーションの動作速度や安定性に差が出ることがあります。
フレームワークを選ぶときは、開発したい機能を効率的に実装できるかどうか把握することが大切です。特に大規模なアプリケーションでは、パフォーマンスが重要な要素となりますので、事前にベンチマークテストや他の開発者からのフィードバックを参考にすることが推奨されます。
例えば、Pythonでの開発にはWeb2pyのようなフルスタックフレームワークが適しています。フレームワークにはサーバーや開発環境に対応していないものだと、インストールすることさえできない可能性があるからです。
仮にインストールできたとしても、作業効率が逆に下がってしまい、集客効果にも期待できないという結果につながります。このような結果にならないためには、適切なエラーログや対応手順が書かれたドキュメントが書かれているフレームワークを選ぶことが必要です。
フレームワーク選定の事例約5選
アプリ開発でフレームワークを選定する際には、プロジェクトの要件やチームのスキルセットに応じて選ぶことが重要です。例えば、Ruby on Railsは食べログやCookpadなどで使用され、高速で反応性の高いUIを実現しています。
フレームワークは事前に作成されたテンプレートとツールを利用し、開発の細かな工程を削減することが可能です。開発時間を短縮できるメリットから、さまざまな企業でアプリやWebサイトの構築に活用されています。
ここでは、フレームワーク選定の事例について詳しくご紹介していきます。
Ruby on Rails:食べログ

食べログとは、レストランや居酒屋などといった飲食店の情報を掲載している国内最大大手のグルメサイトです。食べログはキーワードや人数・地域から利用者が目的の飲食店を探すための検索サイトとしてのサービスが提供されています。
食べログにはフレームワークのRuby on Railsを採用していて、プログラム全体のコード量を減らしたのが一つの事例です。そのため、システムとデザインの分業が実現でき、開発スピードが大きく向上しました。Ruby on Railsを全面的に導入してからは、開発チームがコードを理解しやすく、バグの修正や機能のアップデートが容易になりました。
フレームワークは開発手法が統一化されるため、改修と保守がしやすいのが大きなポイントです。食べログはフレームワークを活用してからは、ユーザーにとって見やすいサイトとなっています。
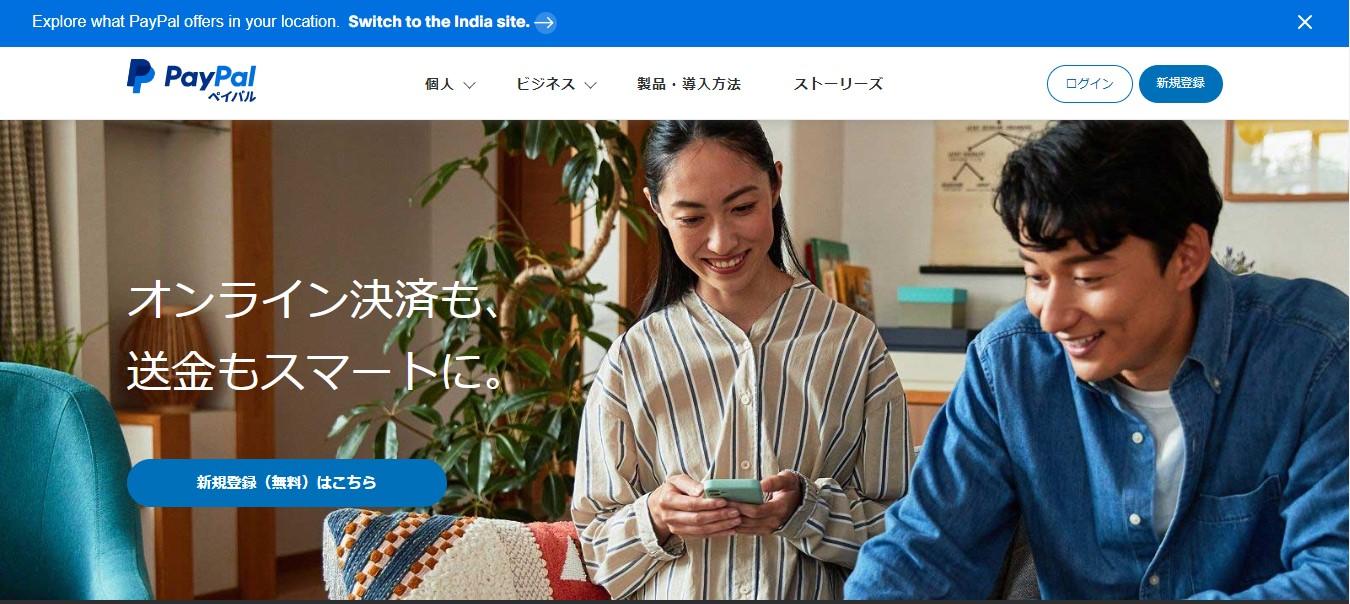
React:PayPal

PayPalとは、ECサイトやWebサービスでの支払い手段として利用されているオンライン決済サービスです。PayPalは、アプリ開発においてReactを導入することで、開発プロセスが大幅に効率化されました。
Reactはコンポーネントと呼ばれる部品で再利用する機能に特化していて、重複したコードを書く手間を省くことが可能です。そのおかげでPaypal では、高速な処理と高いセキュリティ性を組み合わせて、オンライン決済をスムーズに行えるようになりました。
Reactはコンポーネントベースの設計により、再利用可能なUIパーツを作成することができます。また、仮想DOMの機能にも力を入れていて、DOMへの操作が最小限に抑えられ、高速なユーザーインタフェースの更新が実現されたのが事例です。
これらの効果により、PayPalは3億人以上のユーザーに対して、高度カスタマイズされた、パフォーマンスの高い決済サービスを提供することが可能となりました。
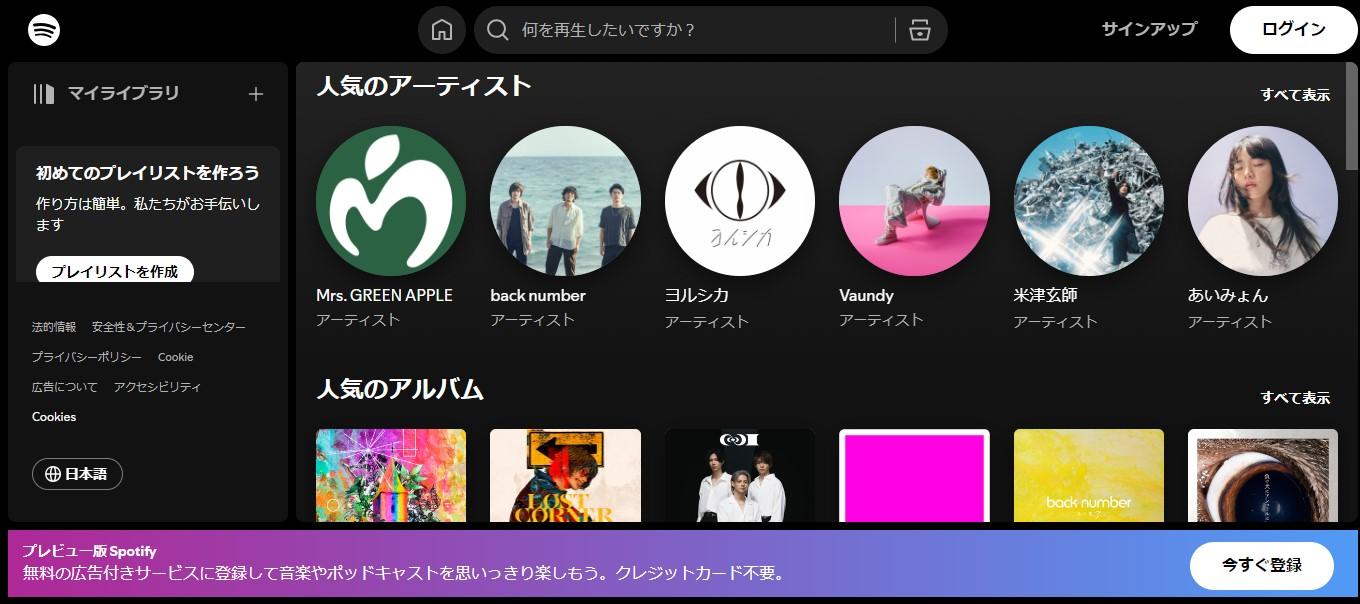
Django:Spotify

Spotifyとは、インターネット上に用意された楽曲ライブラリから音楽が再生できる音楽ストリーミングサービスです。Spotifyは、ユーザーがインターネットを通じて音楽をストリーミングし、他のユーザーと共有することができます。
SpotifyではPythonのフレームワーク「Django」と組み合わせることで、ユーザー増加にも柔軟に対応できるようになりました。Spotifyはユーザー数と膨大な量のデータを扱っており、Djangoがあればデータ管理に最適だからです。
Djangoはスケーラビリティにも優れており、大規模なデータセットを効率的に処理することができます。例えば、管理画面・認証・セッション管理などWebアプリケーション開発で必要な機能があらかじめ用意されていて、簡単に実装することが可能です。
これらの要素により、Spotifyは常に最新の技術を取り入れ、ユーザーに対して快適な音楽体験を提供しています。
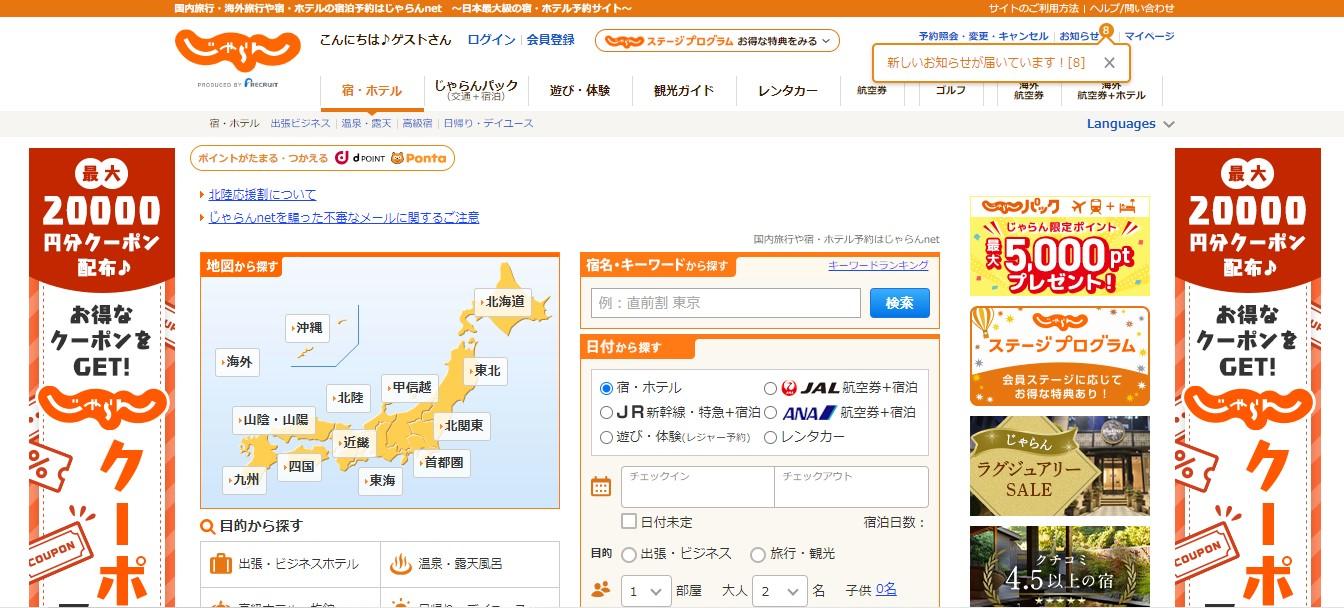
Flutter:じゃらんnet

じゃらんnetとは、宿泊先の写真や口コミなどを通して予約まで手続きする全国で最も人気の宿泊サイトです。じゃらんnetでは、ユーザーは宿泊先を探す際の検索や口コミ確認・施設予約などのサービスが利用できます。
じゃらんnetではFlutterの採用により、iOS/Android両方のプラットフォーム向けに同時に開発できるようになり、開発工数がほぼ半分に削減されるようになりました。Flutterにはホットリロード機能が備わっていて、コードの即時反映が可能になったからです。
ホットリロード機能とは、開発中にアプリを再起動しなくてもリアルタイムにコードが反映できる機能です。ホットリロードを使用することで、開発者はコードの変更をすぐに確認でき、開発サイクルを大幅に短縮することができます。
Flutterはこのホットリロード機能により、じゃらんnetのアプリで開発プロセスが短縮されたのが一つの事例です。アプリでは26.000軒以上の施設と予算・旅行の特集などから検索ができ、気になる宿泊施設をクリップすることができます。
これらの効果から、じゃらんnetはFlutterの活用によって、開発効率の向上と移行コストが大きく削減できたのがポイントです。
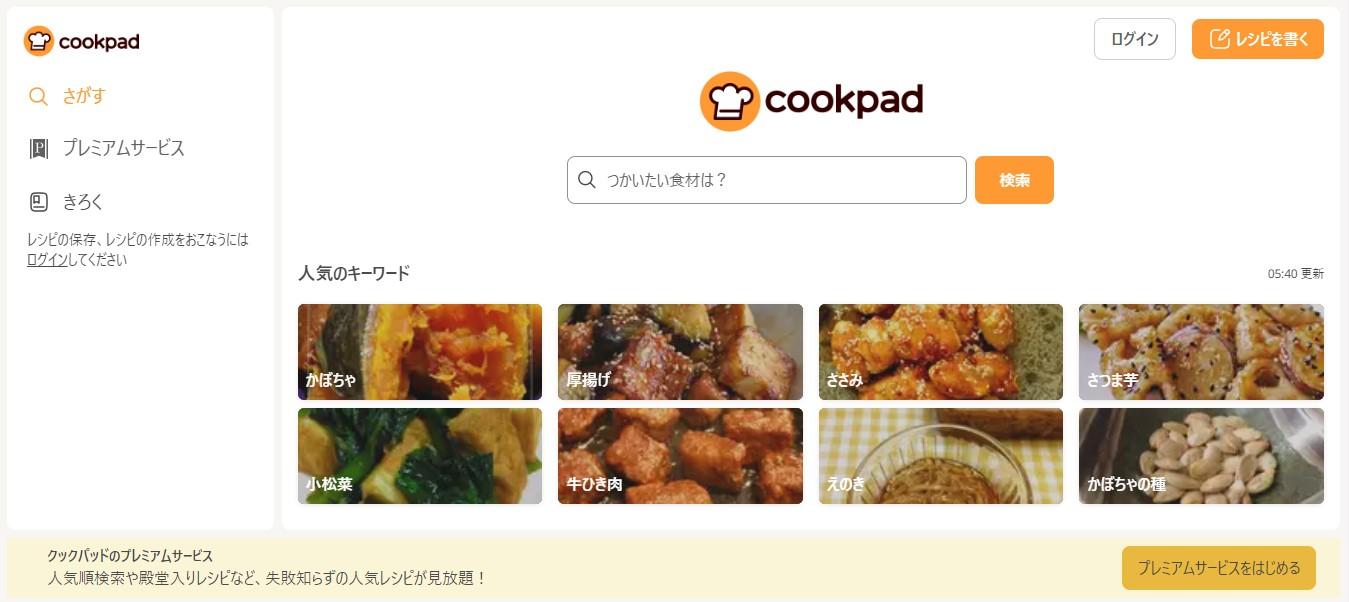
Next.js:クックパッド

クックパッドとは、さまざまなレシピの中からお気に入りのレシピを検索・閲覧することができるアプリです。クックパッドアプリではNext.jsを採用しており、サーバーサイドレンダリングによるページの読み込み速度が向上し、記事のロード時間が短縮したという事例があります。
従来は、Railsでの開発によって生じたレガシーな部分、特にフロントエンドの課題がありました。そこで、Next.jsを採用することによって、ReactベースのコンポーネントをNext.jsとRailsの両方で共有することで、開発の効率化を図ることができるようになったのです。
Next.jsは高速なページを読み込むサーバーサイドレンダリング機能に特化していて、表示速度などのパフォーマンスの向上を目指すことが可能です。また、画像の自動最適化にも対応していて、画像のサイズを自動的に調整し、ページの読み込み速度を向上させることができます。
クックパッドはNext.jsの導入により、スマートフォン向けのページが適用されており、今後も適用範囲を拡大していくことが検討されています。
まとめ
本記事では、Webアプリ開発フレームワーク5選について詳しくご紹介しました。Webアプリケーション開発フレームワークは、ソフトウェアを開発するために特定のルールに従ってアプリケーションを開発する枠組みです。フレームワークは、開発者が共通の機能を一から作成する手間を省き、アプリケーションの構築を迅速化することを目的としています。
しかし、Webアプリケーション開発フレームワークを導入する際は、プロジェクトの要件に合ったものを選ぶ必要があります。フレームワークは開発効率が向上する半面、問題が発生したときに対応できなかったりバグが発生すると変更に時間がかかってしまう恐れがあるからです。
フレームワークのアップデートによって修正されることが多いですが、アップデートが遅れると、開発者は自分で回避策を考えなければならない場合があります
そのためには、システムのパフォーマンスや開発チームのスキルセットなどを把握することが必要です。これより、フレームワークを選ぶ際は、プロジェクトの目的とアップデート情報を常にチェックし、必要に応じて迅速に対応できる体制を整えることが大切です。
弊社のプロジェクトの進行速度はかなり速く、中規模のプロジェクトで約2〜3ヶ月かかります。顧客満足度は95%に達します。Power Appsの分野の専門家がおり、5年間の経験があります。コンサルティングと実装を両立することができます。



とは-768x403.webp)

